このブログは当初Stinger3というテーマを使っていました。この記事は当時書いたもので現在は別のテーマを使っていますが、備忘録としてこのまま残しておきます。
苦戦しながらも、ちょこちょこカスタマイズをしています。
何をどうカスタマイズしたのか、どのサイトを参考にしたのかなど、自分が忘れないようにというのも含めてシェアします。
子テーマの作成
子テーマとは?
初めてブログをカスタマイズするのにどうしたら良いか全然わからなくて、もともとあるインストールしたテーマを直接いじっていました。
そうしたらあるとき、いじってはいけない何かをいじってしまったせいで真っ白になってしまったのです・・・
そんなことにならないように、もともとのテーマは親テーマとして手を加えずにおいたまま、子テーマを作るのが賢明かと思います。
わたしはそんなアクシデントの後に知ったのですが、下記の2記事がとてもわかりやすく参考になりました。
考えるより先に行動してしまうのはたまにキズです・・・
最初にやっておくこと。
子テーマを導入してからカスタマイズするのは、パソコンだけではないはず。
わたしはスマホのカスタマイズをした時にどうして反映されないのーー?!?!と慌ててしまったのですが、下記の記事にしっかり紹介されていました。
あとはカスタマイズの前に必ずバックアップをとっておきましょう。
バックアップを取っておけば、万が一カスタマイズに失敗しても元の状態に戻せます。
初心者なだけでなく感覚でいじってしまうわたしは何度もしまっているので、バックアップの重要性は認識しております!
Xサーバーを使っているわたしは、こちらの方法でバックパックを取っています。
その他、テーマの編集を始める前にテキストに全てコピペしておいて、成功したら成功したものを全部コピペしたテキストデータにも残しています。
色を決める
こちらの原色大辞典にたくさんの色が載っているので好きな色を選びました。
たくさんありすぎるので選ぶのが難しいのですが、りくまさんの記事「ブログの配色を見直すため「HUE / 360」を使ってみた」にある調和配色アプリ HUE / 360も参考になりそうです。
使い方も詳しく説明してくださっているので、ぜひご一読を。
文字フォントの変更
えけこのくるるというブログの記事「続2)女子ブロガー向けにWPテーマSTINGER3をカスタマイズしよう」にわかりやすく書いてあります。
わたしは何度も訪れて、文字フォントの他にもいろんなカスタマイズをアレンジさせていただきました。
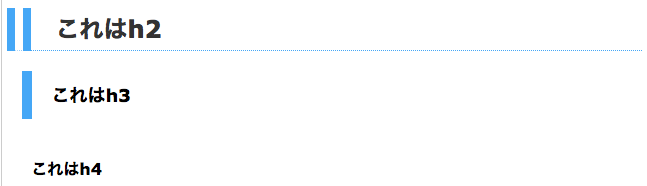
h2, h3, h4タグの変更
見出しに使うデザインのことです。

同じくえけこのくるるさんのシンプルカスタマイズ。
上でご紹介した同じページに記載されています。
色んなパターンを見てみたい場合は、少しの労力でサイトをかっこよく!見出しのCSSデザインに役立つジェネレーター&サンプル集30個まとめも参考になります。
いろんな凝ったデザインが紹介されています。
ファビコンの設定
ブックマークしたときとかにウェブサイトの小さなアイコンがありませんか?
そのアイコンがファビコンです。
止まらないカスタマイズ!
初心者でありながら、一度やり始めるとやめられない。
ほかにも細かいカスタマイズをしています。
失敗しながらも、自分の好みの空間を作り上げていくのが楽しいです。
with LOVE, nana